Executive Summary
Designers and project managers at Global Payments struggled to find the right personas, leading to wasted time, duplicate work, and project delays. We designed a centralized persona library with structured taxonomy, intuitive search, and filtering to streamline access. This solution improved efficiency, reduced duplication, and accelerated project timelines by making personas easy to find and use.
Company Brief
Global Payments Inc. is a leading worldwide provider of payment technology and software solutions delivering innovative services to customers globally.
The Problem
At Global Payments, designers and project managers struggled to find the right personas for their projects. There was no centralized system, no standardization, and no easy way to track which personas already existed.
As a result, teams wasted valuable time searching for personas or—worse—creating duplicate ones. This slowed down projects, delayed feature releases, and created unnecessary frustration.
The Goal
Our mission was clear:
✅ Create a secure, organized library for personas
✅ Use taxonomy to categorize and structure personas for easy discovery
✅ Streamline the process for both new and experienced users to quickly find what they need
Responsibilities
As a UX/UI Designer on this project, I contributed to:
✔ Design Thinking Activities: Participated in writing How Might We statements, sprint questions, and vision drafts.
✔ Ideation & Storyboarding: Collaborated with the team to generate ideas and sketch user flows.
✔ UI Design: Designed key screens including the home page, filters, quick view, and comparison view.
✔ Prototyping: Built interactive prototypes to illustrate user flows and core interactions.
Tools Used
🖌 Figma – Wireframing and high-fidelity mockups.
Research & Analysis
Understanding the Problem & Key Findings
Before jumping into solutions, we needed to fully understand how designers and project managers currently found (or struggled to find) personas. We conducted user interviews with designers, PMs, and BAs to uncover pain points.
Key insights from our research:
1️⃣ No consistency in how personas were created or stored
2️⃣ Lack of organization made it difficult to track existing personas
3️⃣ Duplicate personas were being created across teams due to poor visibility
These insights confirmed that we needed a centralized, structured system that would make persona discovery effortless.
Exploration & Inspiration
To find the best approach, we researched existing solutions that used taxonomy and structured search to organize information effectively. This helped us understand how to make personas quick and intuitive to find while maintaining flexibility for different teams.

The Design Process
Project Sprint
We kicked off by mapping out our ideas and voting through “How Might We” (HMW) questions, a vision statement, and sprint questions.
The top HMW question:
How might we centralize and standardize persona documentation to reduce duplication and confusion?
Vision Statement:
“A simple, organized system where designers and project managers can quickly find the right personas, avoid duplicates, and keep projects moving without delays.”
Key sprint questions we focused on:
- Can designers and project managers find the right personas easily?
- How do we stop teams from creating duplicate personas?
- What’s the best way to keep the persona library accurate and up to date?
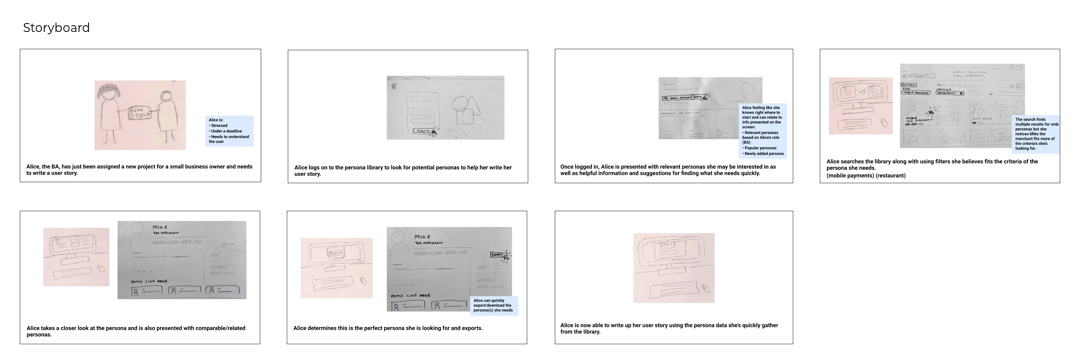
We then storyboarded a typical scenario: A project manager urgently needing a persona but struggling to find it. This helped us visualize user frustrations and design with their needs in mind.




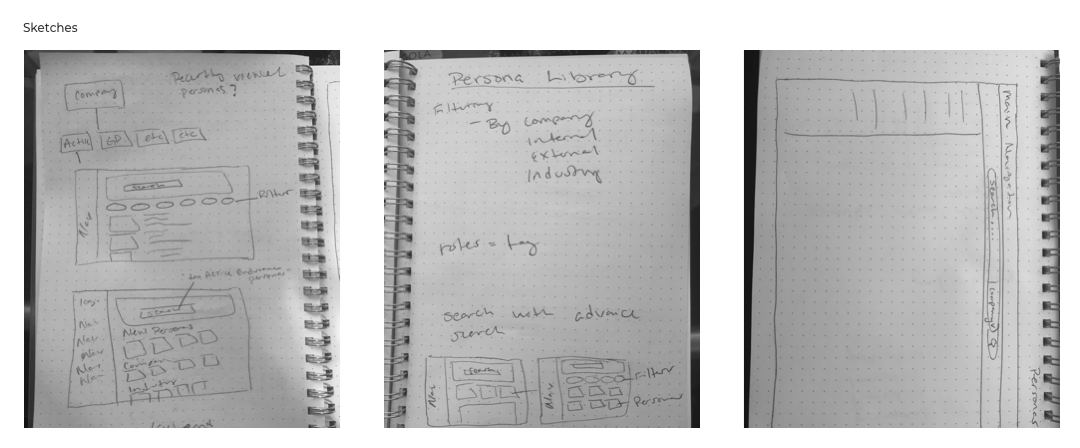
Sketching & Wireframing
With our research and vision in place, we started sketching wireframe ideas. We explored different layouts for:
- A homepage that gives quick access to recently used or most relevant personas
- Filters and search options to make discovery seamless
- Quick view & comparison features to reduce the need for unnecessary duplication

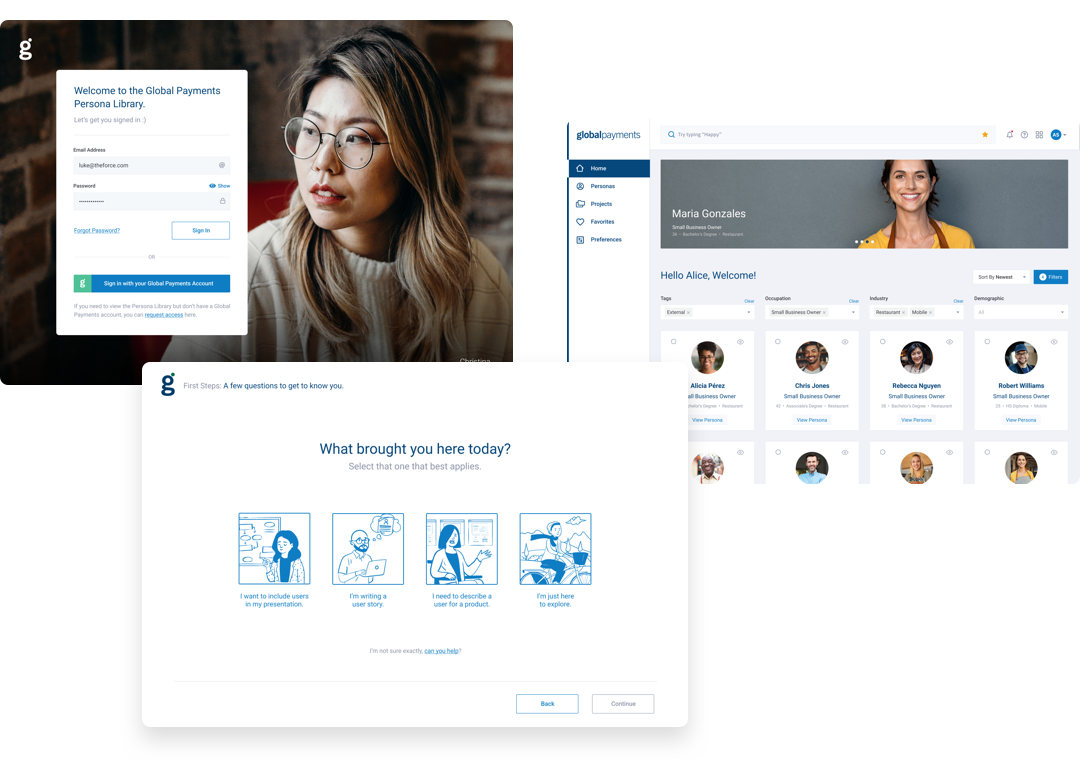
Designing the Persona Library
Our final designs focused on clarity, ease of use, and efficiency. The persona library included:
- Structured home page – surfaces commonly used personas for quick access
- Robust filtering system – helps users narrow down search results efficiently
- Quick view & comparison tools – allows users to assess personas without excessive clicking
- Secure access controls – ensures the right people can manage and update personas

Bringing It to Life: The Prototype
We built an interactive prototype to test the flow and usability of the library. The goal was to ensure that:
✔ Users could find personas in seconds, not minutes
✔ The search and filter system felt intuitive
✔ The comparison view prevented unnecessary duplication
Lessons Learned
What This Project Taught Me
🔹 Collaboration over competition: Working alongside two other designers taught me the value of open communication, humility, and playing to each other’s strengths to move the work forward.
🔹 Start with the essentials: Focusing on core user needs first helped us avoid unnecessary complexity and create a foundation we could confidently refine.
🔹 Stakeholder alignment is critical: Regular check-ins and collaborative working sessions with stakeholders ensured we stayed aligned, gained fast feedback, and avoided costly rework later.
Overall, this project sharpened my collaboration skills, reinforced the value of simplicity, and deepened my ability to design with clarity and purpose.